Flamencotech
Designing a digital IoT platform for smart building management systems. Read More

Problem Statement
Design a digital IoT platform to allow the monitoring and control of various aspects of smart buildings.
Backstory
Flamencotech had been selling a desktop-only digital IoT platform called Digital Blanket to customers for a while when they landed a big client (Citi Bank) who wanted to use the platform for multiple buildings in India.
This is when Flamencotech realized they needed to deliver a polished and user-friendly product that suited their client's brand.
Challenges & Obstacles
The startup had been working directly with developers to build multiple features and integrations. Due to this, there were no standards around the branding or design of the desktop app.
The project was on an accelerated timeline as Flamencotech wanted to deliver a new version of the platform to Citi Bank before their new office buildings in India became operational.
The development team responsible for building and maintaining the digital IoT platform had no experience working with design handoff tools like Sketch or InVision.
Approach
From conversations with the team, I learned that users who were responsible for monitoring and controlling the various aspects of the smart building systems, were always on the move and were also managing other aspects of building operations such as security, IT services etc.
As the timeline for the project was only 6 months, we decided to narrow down the scope and focus on designing for mobile devices and kiosks. This would enable customers to manage building operations without being in front of a computer and would give Flamencotech time to rethink the desktop experience and decide if they needed it at all.
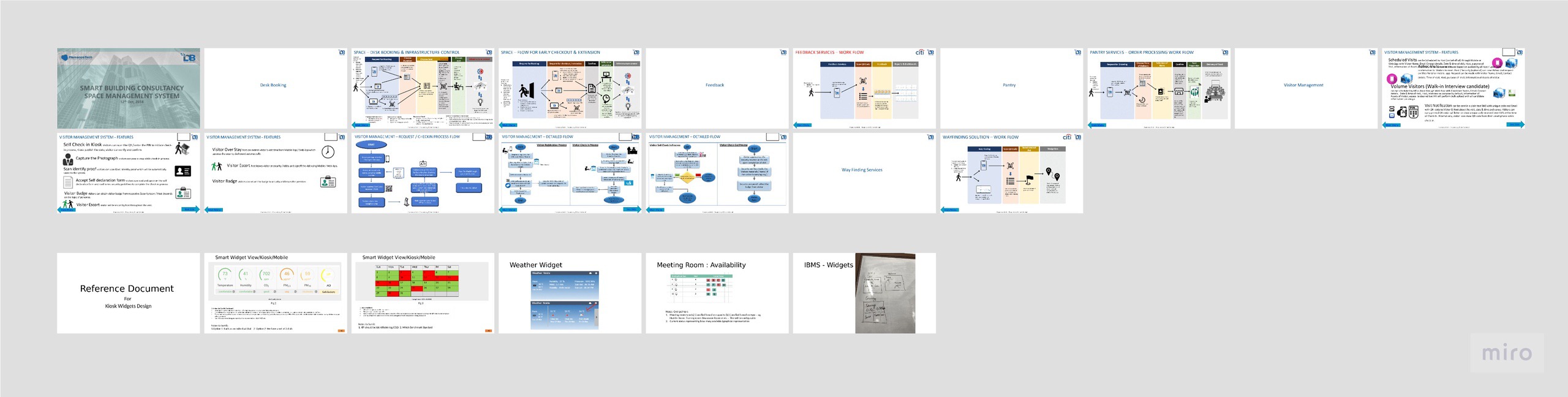
After a round of scoping and feature prioritization, Flamencotech supplied me with documents, spreadsheets and reference images to gain a better understanding of how the building management system worked.

I studied multiple service workflows such as the one above to understand how the features worked under the hood.
I intended to share the wireframes and design with the stakeholders and developers using InVision. But after testing it out with the development team in the initial stages, it was my understanding that they found it intimidating and preferred to work directly off of design files.
To solve this, I decided to design the application screens embedded within user flow diagrams. This greatly reduced the time required to explain the desired user flow, while I worked on the UI details in parallel.
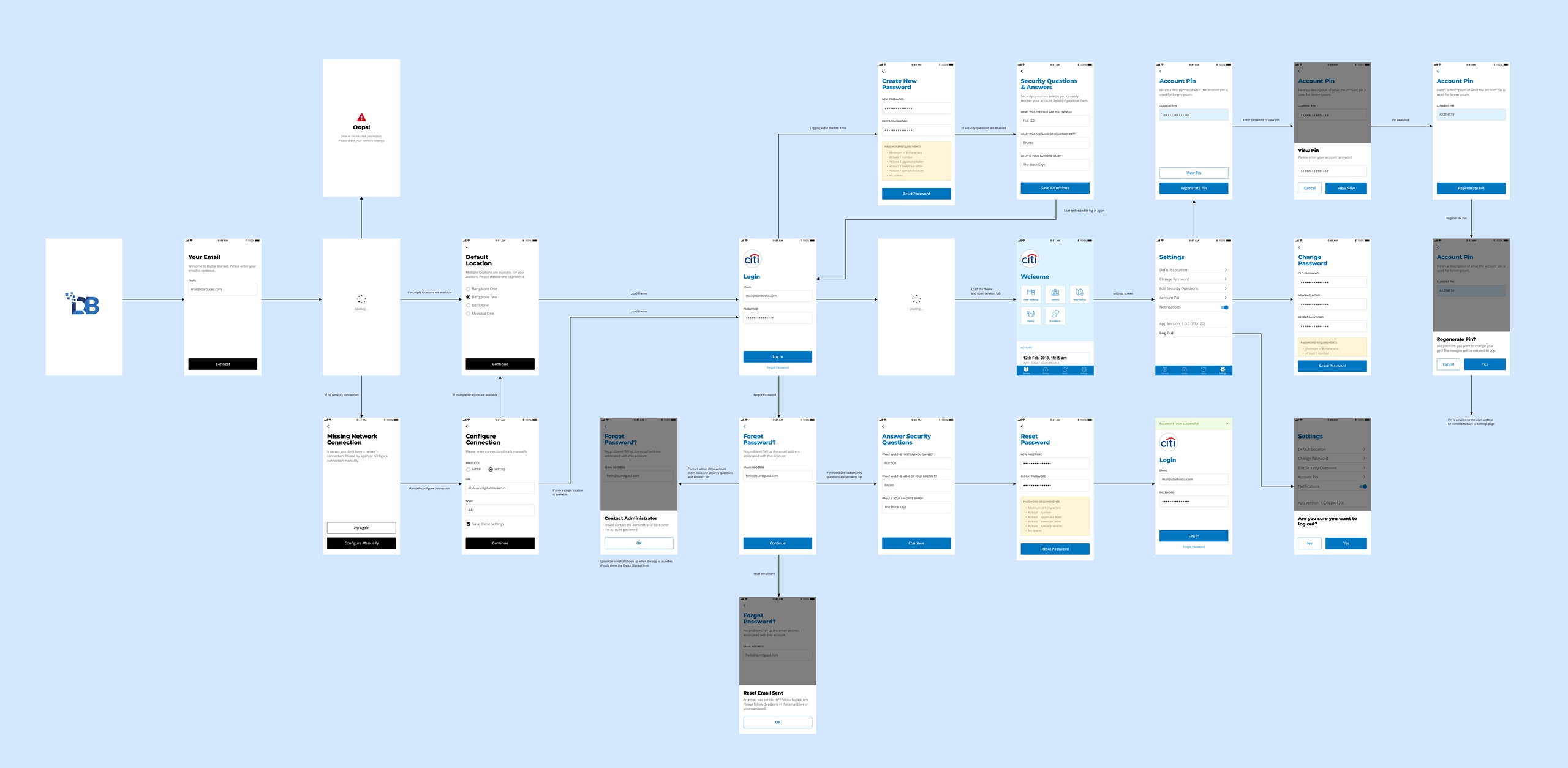
The first flow we worked on was the authorization flow. This covered the design for the login, sign up, password reset, account pin generation, settings screens and security questions and answers. The flow also illustrated how Digital Blanket would load a custom theme based on who was signing in. For example, Citi Bank employees would see a pre-defined blue theme, whereas a hypothetical Starbuck's employee would see a green theme.
Additionally, I defined how the landing screen would act as a jumping off point for the various modules such as pantry, desk booking etc.

Authorization flows
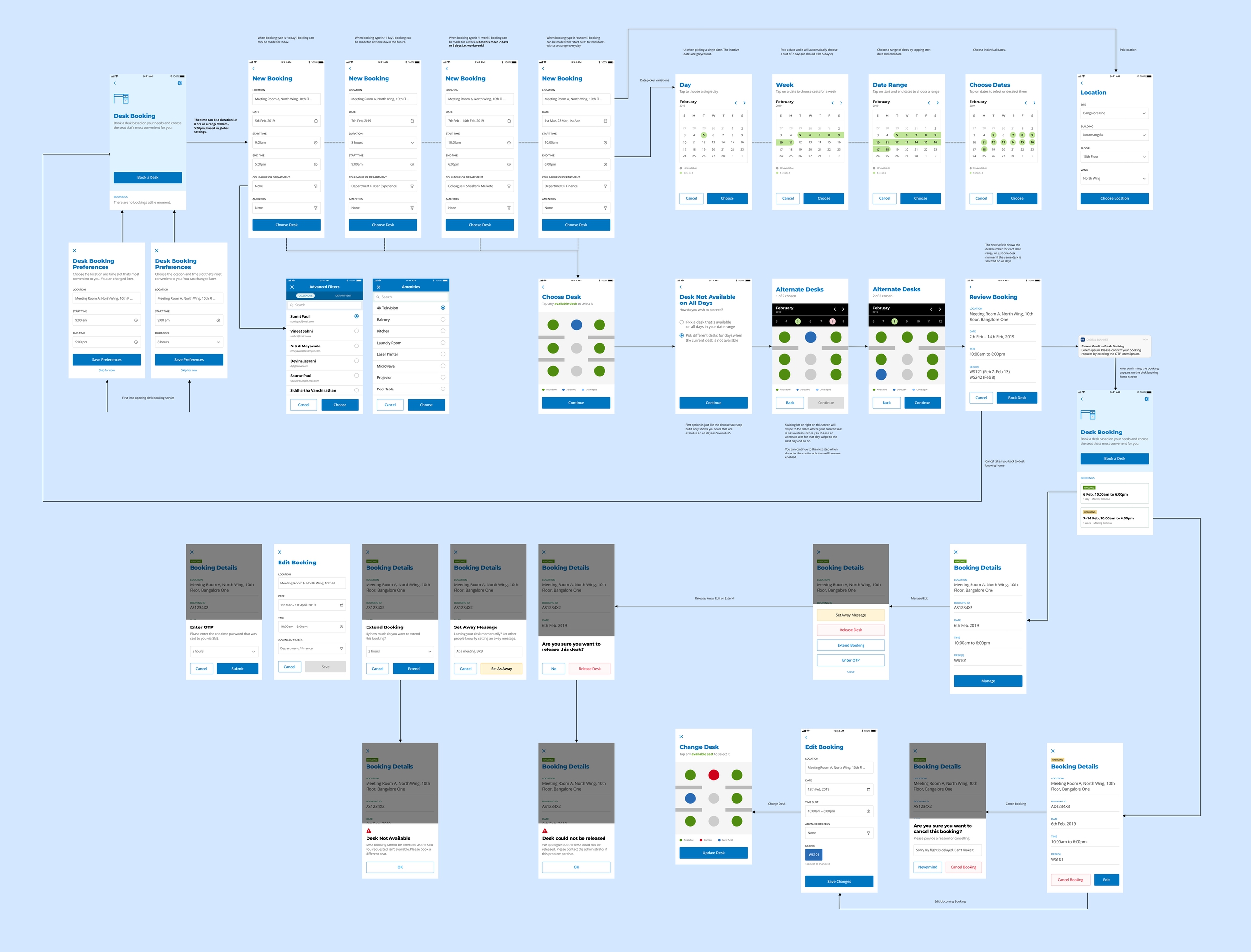
The desk booking flow was one of the more complex but interesting services we designed for. The platform allows the customer to globally set the types of bookings that can be made. This includes booking a desk for a number of hours "today", booking for a single day in the future, booking for multiple days during a week or booking based on custom start and end dates.
When users access the desk booking service for the first time, they can set preferences such as work day start and end times and a preferred location, which can reduce the time required to create a new booking.
While creating a new booking, users can set the location by site, building, floor and wing. They can search for a desk next to a colleague, a preferred department or next to certain amenities. The date picker design enables choosing single or multiple days or a full work week.
While choosing a desk over a date range, if the same desk is not available every day, the user can also set preferences for an alternate desk.
For active bookings, the booking detail screen lets the user set an away message in case they step away momentarily, extend the booking or cancel it.
For upcoming bookings, users can change their desk or cancel the booking.

Desk booking flows
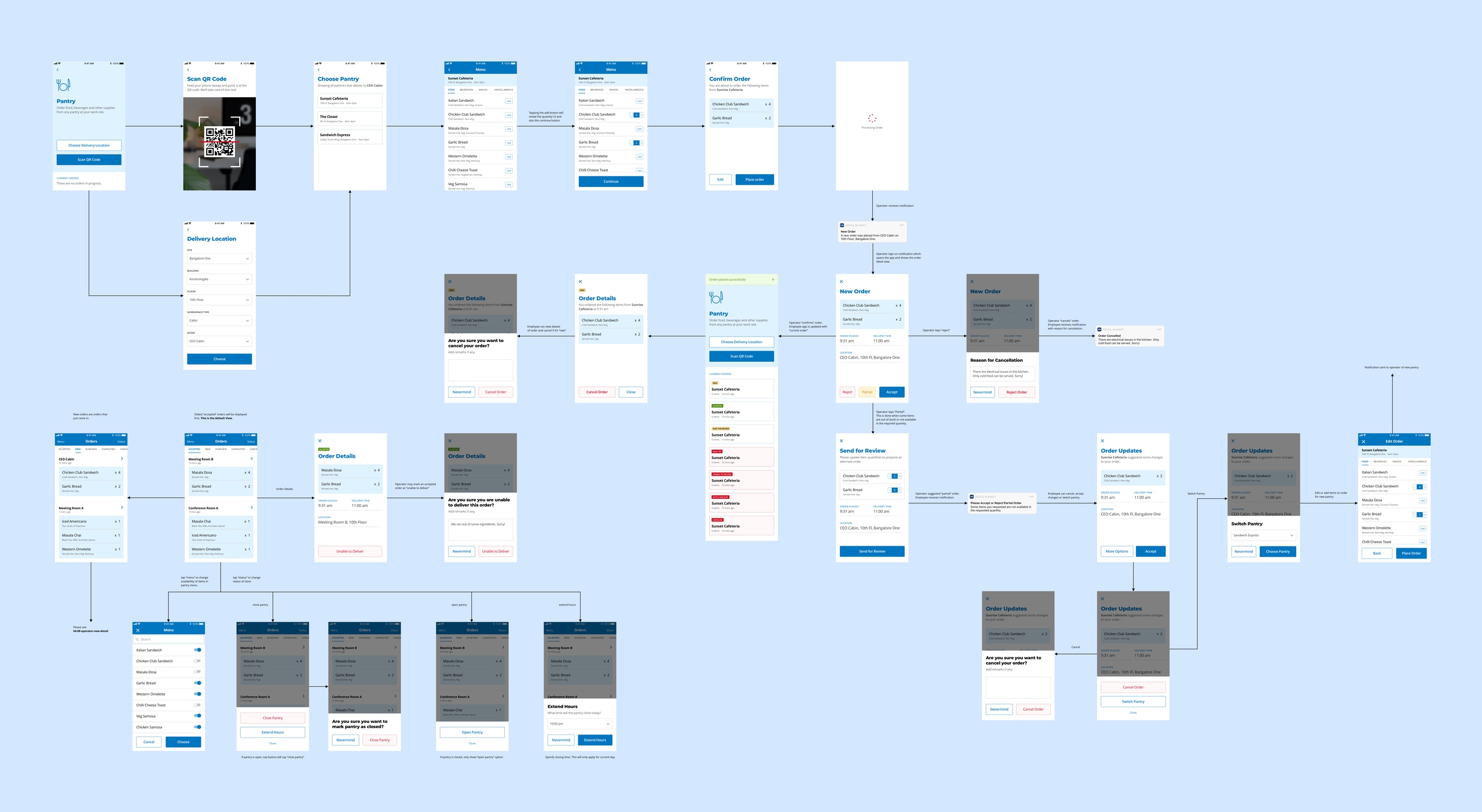
The pantry service was quite unique to Digital Blanket at the time. The first flow deals with users who order food to their desk or meeting room. They can scan a QR code in their vicinity or specify their delivery location to choose a cafeteria or restaurant they wish to order from. The order screen lets them choose dishes from multiple categories and place an order.
The second flow is for the pantry operator experience. Once an order is placed, the operator receives a notification. They can either accept the full order, reject it by providing a reason or accept a partial order by providing alternatives for items that might not be available. Operators can also set pantry times and manage the items that show in the menu.

Pantry service flows — enable employees to order food from meeting rooms and for kitchen staff to set menus and manage orders.
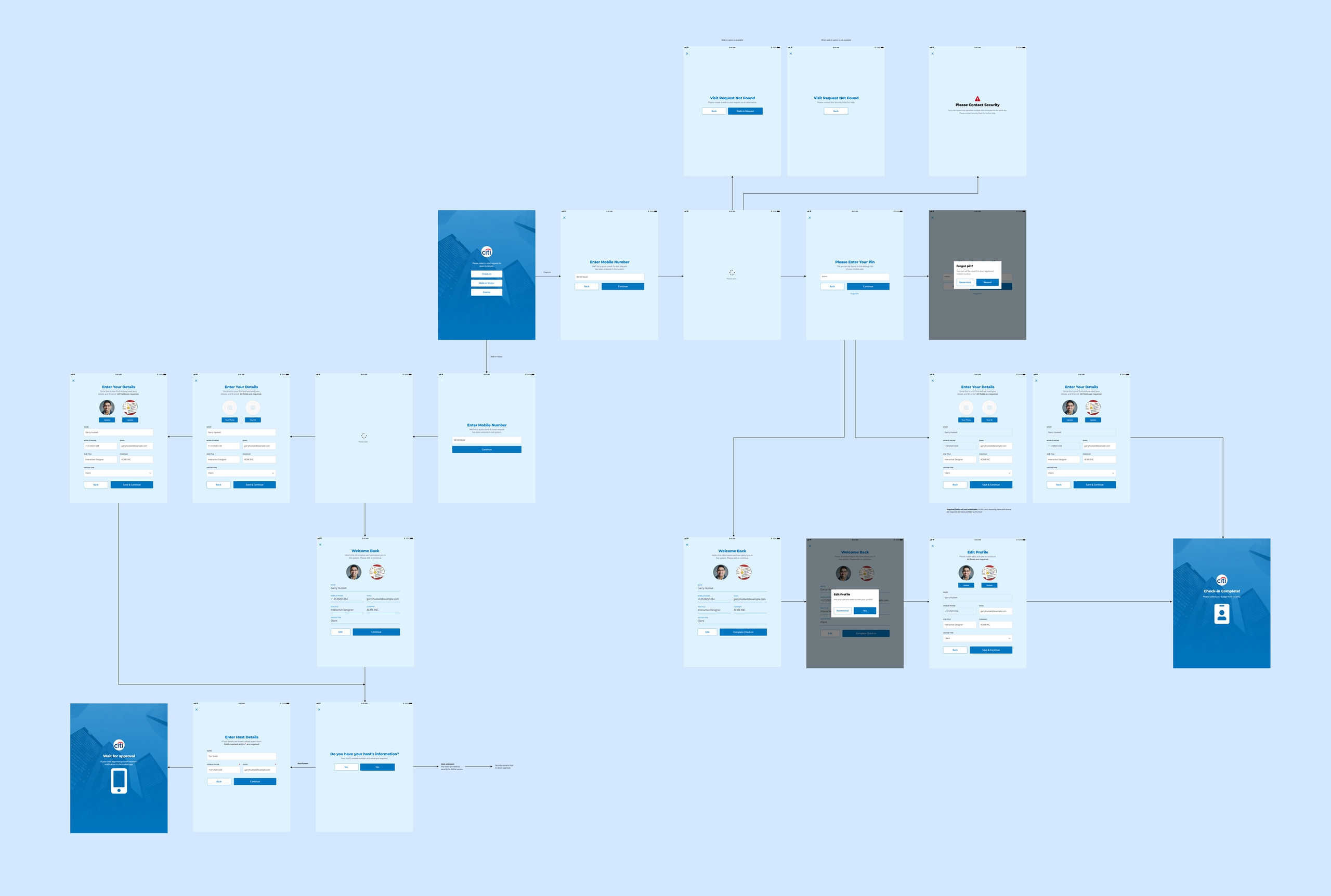
The visitor flow was another complex flow I designed for this project. There were two parts to it. The visitor management flow and the visitor check-in flow which was designed for a tablet.
A user can create two types of requests. An event request or a scheduled visit request. Additionally they can also approve or reject walk-in visit requests.
A scheduled request can specify the venue, duration, purpose, host and escort. Multiple visitors can be added to each request and assets, preferences and vehicle information can be specified for each person. For example, it is possible to specify that a team of 4 people is visiting the premises in a Red Tesla Model 3 and they'll require a Mac with an external GPU and a USB-C hub during the whole week they'll be coming to the office.
App users can also create event requests, for example job interviews. Event requests and scheduled requests also allow the request creator to edit the request to add or remove people and also revoke visitor access on certain days.
The tablet UI enables walk-in visitors to enter their details such as name, contact information and a photo using a tablet (for example at a security checkpoint in the building lobby), which can then be used to create a visit request that can be accepted or rejected by the host.

Visitor management flows

Visitor self check-in flow (tablet)
I tackled the design for other flows such as comfort controls, a feedback module and also a mobile way-finding module. The comfort module can be accessed by scanning a QR code that gives the user access to room lighting presets, customize lighting temperature and intensity and also change the HVAC settings, such as temperature control in a specific area.
Below is the flow for the feedback module. I designed various options for polls and surveys that would let users choose an answer from a list, upvote or downvote, or provide a star rating.

Feedback flow — to collect feedback in the form of upvotes/downvotes, polls and surveys.
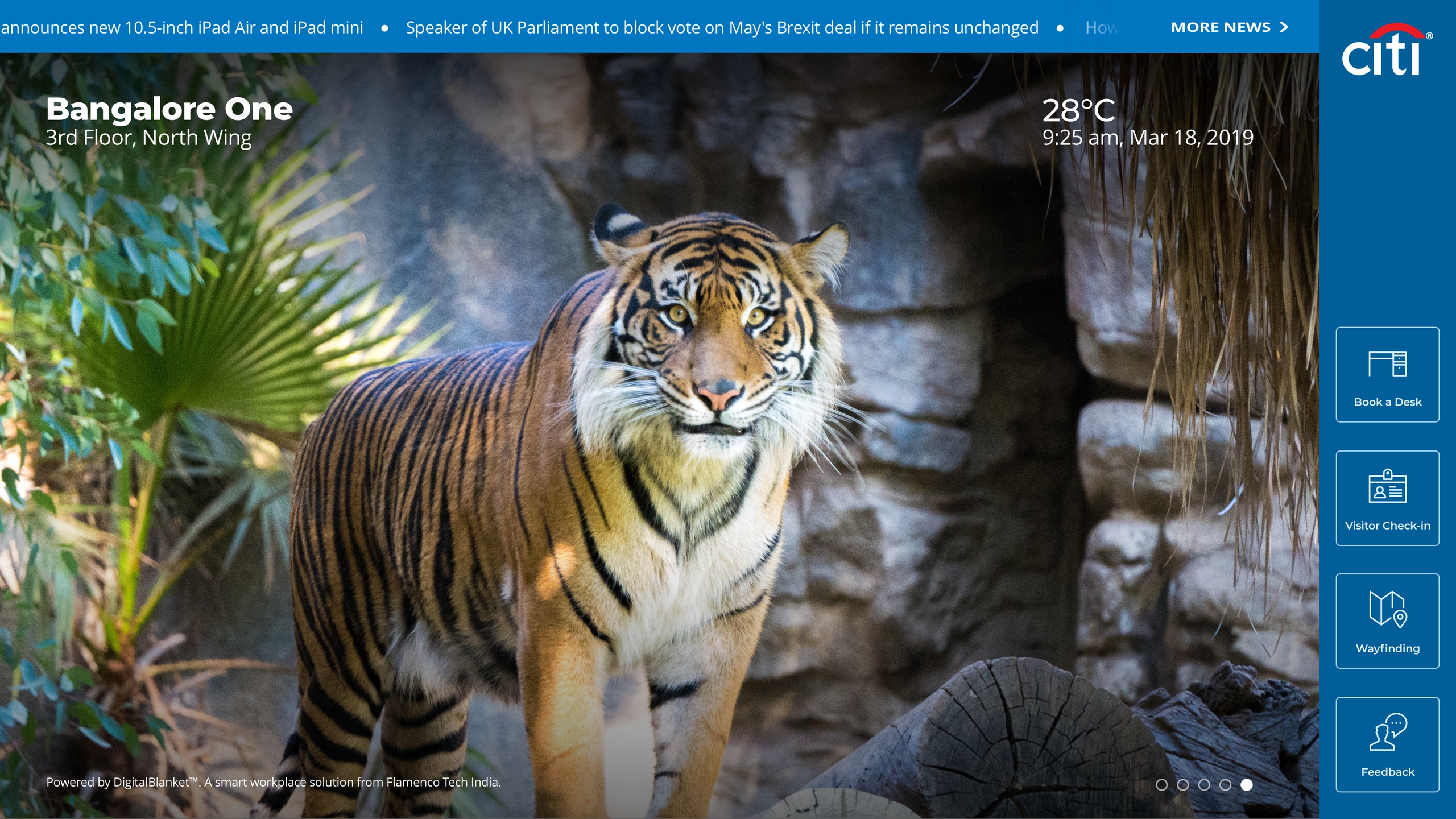
While the development team was working on implementing the smartphone and tablet apps, I worked on the interface for the Digital Blanket kiosks. These touchscreen kiosks were to be installed in building lobbies. I worked with the team on the kiosk homepage, desk booking and way-finding flows and interface. As there was a possibility that customers could use portrait or landscape orientation screens depending on space availability, I designed two versions for the kiosk interface.
For the kiosk welcome screen, we worked on multiple options. This would allow the client to feature a static image, building specific information widgets, a looping video, a news ticker, article feed, or a combination of multiple widgets. I also created a few different options to illustrate how different types of data could be represented by the kiosk widgets.






Kiosk welcome screen options showing various layouts and configurations.

I created multiple options for kiosk widgets to illustrate how they could show different types of data.
The kiosk desk booking flow involved design for booking a desk, checking in and early check-out/desk release. functionalities to choose a desk in a desired location. We also added a feature that would enable users to filter desks by searching for a colleague or department and then choosing an unoccupied desk from an interactive floor plan.
For the kiosk way-finding flow, we created an interface that would let visitors search points of interest by category and locate them on a map. Additionally we also added a feature that would let visitors scan a QR code to display way-finding information and points of interest in the Digital Blanket mobile app.

Kiosk desk booking flow

Kiosk way-finding flow (portrait orientation)
Result
With a fresh coat of paint and a design framework for smartphones, tablets and kiosks, Flamencotech was able to launch a more polished version of Digital Blanket for Citi Bank's new offices.
Flamencotech's Digital Blanket platform has since expanded into other areas such as management systems for connected factories and hospitals.